技术分享

javascript禁用链接跳转等默认动作
举一个简单的例子。 比如,有一个链接,你要在这个链接跳转前执行一些其他操作,显然,我们能想到给它添加一个单击(onclick)事件,然后执行其他的一些操作,但是你会发现,你所定义的单击事件里的操作并没有执行,而直接进行了页面跳转。那这样,我们就应该先要禁用它的链接,然后执行自定义的操作,再进行跳转或执行其他操作,那么,我们该如何禁用链接,禁用它的默认动作呢?这个问题,我们在开发中
Web前端 08/22,2017

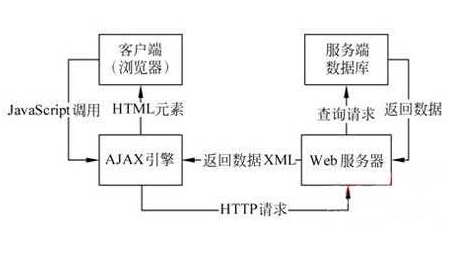
ajax异步请求不能赋值
在一个ajax请求中,已经获取到回调值,然后给一个外部变量赋值为空,这是什么原因呢?我们先要了解异步和同步的区别。 同步:ajax请求结束后执行后面的操作 异步:ajax和后面的操作异步执行,ajax请求还没执行完,就已经执行了后面的操作 显然,回调值是在ajax请求(success)之后赋值的。 var temp; $.ajax
Web前端 08/16,2017

javascript本地分页
注意:本地分页适用于数据量小的地方,如果数据量大,不建议使用本地分页 var iTable = document.getElementById("iTable"); var rows = iTable.rows.length; var pageSize = 3;//每页显示条数 var pageNum = 0;//总页数 var current = 1; i
Web前端 08/16,2017

HTML5实现大文件分片上传
在网页中直接上传大文件一直是个比较头疼的问题,一是上传时间长,中途一旦出错会导致前功尽弃;二是服务端配置复杂,要考虑接收超大表单和超时问题,如果是托管主机没准还改不了配置,默认只能接收小于4MB的附件。 比较理想的方案是能够把大文件分片,一片一片的传到服务端,再由服务端合并。这么做的好处在于一旦上传失败只是损失一个分片而已,不用整个文件重传,而且每个分片的大小可以控制在4MB以
Web前端 08/16,2017

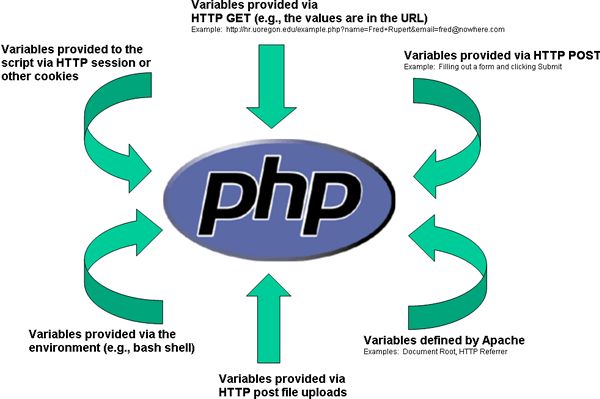
在allow_url_fopen关闭下读取远程文件
在PHP开发时,读取文件的时候,我们想到的第一个方法是file_get_contents和fopen,但使用这两个方法,需要开启allow_url_fopen,在服务器上配置开启了allow_url_fopen,会存在安全性隐患,所以服务器建议关闭allow_url_fopen,那么,在关闭这个的情况下,我们该怎样读取远程文件内容呢? 好在PHP提供了curl模块,我们可以用c
后端开发 08/10,2017

allow_url_fopen潜在的安全性风险
PHP 的动态功能同时也是潜在安全性风险的,它会从网路上的任何位置主动撷取、接收及处理资料。 攻击者可能会试图传送恶意的资料和指令码,并欺骗您的服务器撷取恶意的指令码及执行它们。 攻击者也可能会试图读取和写入您服务器上的档案,以控制网站并利用网站实现自己的目的。 您可以设定PHP 设定来加强PHP 安装的安全性,并协助保护网站防止恶意攻击。 Php.ini
后端开发 08/10,2017

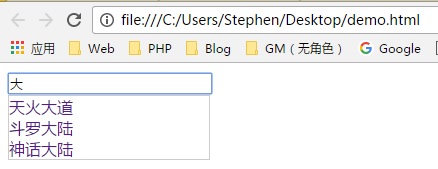
实现一个带搜索的下拉选择框
带搜索的下拉选择框,其实现成的框架并不少,很多框架的下拉选择框,虽自带ajax搜索,但是在下拉列表的时候,要展示所有数据,在开发的时候,问题来了,如果下拉选择框的数据很多,有几百条怎么办?难道我们要几百条数据全部展示到下拉框?这种体验效果自然很差,然后就想到了自己做一个简单的下拉选择框,会简单很多,也方便使用。 我在例子中,默认只展示5条,数据也小于10条,当然可以自己改,这只是
Web前端 04/07,2017

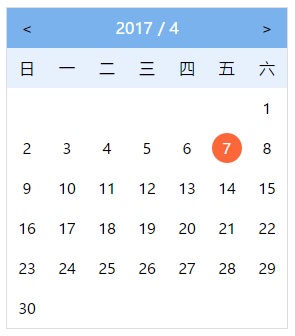
用javascript实现一个简单的日历
有些时候我们翻看别人的博客的时候,会发现有一个日历面板,可以点击左右按钮查看上下个月的日历,那么这是怎么实现的呢?其实并不难,主要就是用javascript的date()方法。 先看效果图: 具体代码: html <div class="box"> <div class="date">
Web前端 04/07,2017

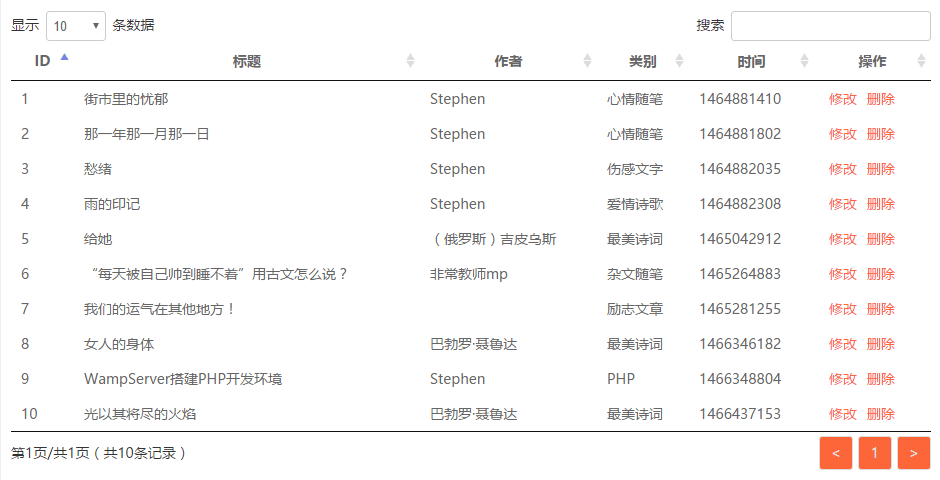
jQuery插件DataTables环境搭建及简单使用
之前我已经简单介绍了这款插件,我把此类文章归类为“Web前端”,不是很正确,这款神奇的插件不仅支持客户端,也支持服务器端。通过ajax向服务器请求json数据,并展示到表格中。下面我们就来简单使用一下。 搭建环境 1.下载DataTables插件,下载地址:http://datatables.club/ 2.下载完成后,我们只需要media文件夹下的 c
Web前端 07/28,2016

如何搭建使用Composer包管理器
Composer 是 PHP 的一个依赖管理工具。它允许你申明项目所依赖的代码库,它会在你的项目中为你安装他们。 安装Composer 安装前请务必确保已经正确安装了PHP。打开命令行窗口并执行 php -v 查看是否正确输出版本号。 1.下载安装脚本(composer-setup.php)到当前目录 2.执行安装过程 3.
后端开发 07/27,2016

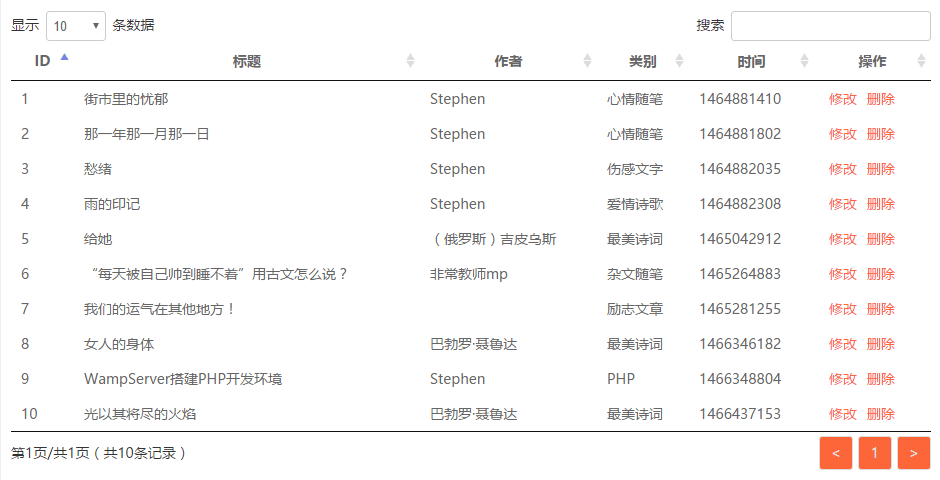
最好用最强大的一款表格插件--DataTables
Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
Web前端 06/22,2016

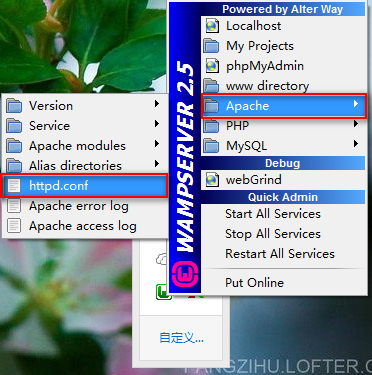
WampServer搭建PHP开发环境
Wamp就是Windows Apache Mysql PHP集成安装环境,即在window下的apache、php和mysql的服务器软件。 1. 单击右下角程序图标,选择Apache-->httpd.conf 2.查找DOCUMENTROOT 快速定位,然后找到默认的安装目录下的D:/wamp/www/目录,将它修改为
后端开发 06/19,2016