在使用iview的日期时间组件,传值到服务器端的时候,发现组件的值和格式不对,在后端很不好处理,代码:
<Date-picker type="date" v-model="searchForm.created" placeholder="选择日期"></Date-picker>
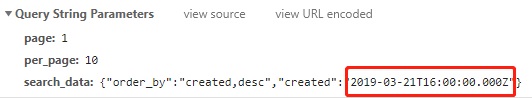
当我选择 2019-03-22 时,发送到服务器的数据是 2019-03-21T16:00:00.000Z

解决方法:
1、去掉 v-model 属性,绑定 change 事件
<Date-picker type="date" @on-change="getDateTime" placeholder="选择日期"></Date-picker>
2、change 事件
methods: {
getDateTime: function (time) {
this.searchForm.created = time;
}
}
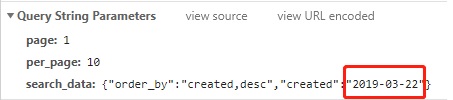
3、然后服务端接收的数据就正常了